 on the Page Toolbar. For streaming media, see below.
on the Page Toolbar. For streaming media, see below.
To insert a multimedia element (e.g. video, audio, Macromedia Flash), click the Insert Media button  on the Page Toolbar. For streaming media, see below.
on the Page Toolbar. For streaming media, see below.
As introduced in LCMS 5.2 SR1, media elements only show a placeholder on the Authoring Tool page. This applies to movies (e.g. wmv, flv) or audio (e.g. mp3) files. Flash files (swf, flv) will still appear on the page. To see the movie or hear the audio, preview the page.
A list of available multimedia assets is shown in the asset manager screen. Below the asset wanted, click Insert.

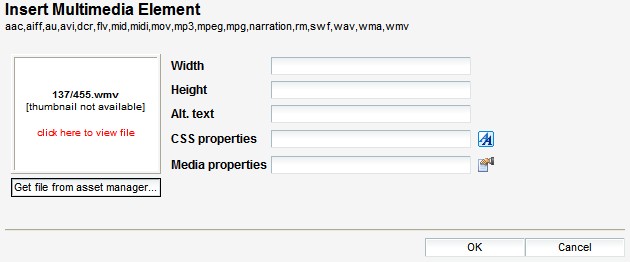
In the Insert Multimedia Element window, you can add or change the following properties:
Width
Set the width of the element. Remember to specify the width in pixels.
Height
Set the height of the element. Remember to specify the height in pixels.
Alt. Text
Add pop-up text (mouse over text) to your element.
CSS Properties
Modify additional image properties using CSS coding.
Media Properties

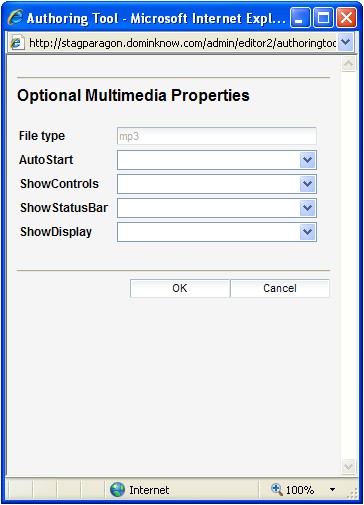
Select whether or not to auto play the media on start, and whether or not to show the player controls, status bar and display. An flv file will display a progress bar or "scrubber" handle which can be dragged forward and backward on playback.
Accepted file types that you can upload as multimedia elements are:
fla, swf, dcr, dxr, dir, imp, flv, asf, asx, avi, wmv, mpg, mpeg, mov, ram, rm, aif, aiff, au,midi, mp3, wav, wma, real, & me.
When large video or audio files (greater than 1 Mb) are embedded in a page, users may experience some hesitation during playback, especially when a significant numbers of learners are taking a course the same time. One solution is to use a media streaming service. The media file can be sent to a service provider and stored on a streaming server. A streaming server is a computer which has one or more hard drives which are specially built to deliver video or audio at high transfer rates. These drives often use a RAID (Redundant Arrays of Independent Disks) technology.
To add streaming media:
• Send your video or audio (usually by FTP) to a media streaming service provider.
• Obtain the complete URL for your file from the service provider.
• In the Authoring Tool, open the HTML Editor.
• Type some text that the user will click to launch the video or audio.
• Select the appropriate text.
• Click the "Link" button.
• In the Hyperlink dialog, leave the Source dropdown blank.
• In the field beside the Source dropdown, type the complete URL for the media.
• Click OK.
• On the HTML Editor screen, click Save.
• Test your link by previewing the page and clicking on the link. The video or audio should launch in your default player (like Windows Media Player).
An example of a video hosted on a streaming server is at:
mms://geolearn.wmod.llnwd.net/a1117/o16/c/industrial.wmv