
The Authoring Tool contains several toolbars to help with course authoring. The following will be a breakdown of specific toolbars and their functions.
In LCMS v5.2, the Insert (or "floating") toolbar has been removed and replaced by the Left Toolbar. There are some new buttons on the main toolbar.
For details on each section Authoring Tool Features
Located at the top of the Authoring Tool, this toolbar allows you to create a new course for editing, publish content to existing courses, or switch to full screen mode. There is a drop-down list available to switch rapidly between courses. Below is a breakdown of the buttons:

 New Course: Creates a new course in the LCMS without leaving the Authoring Tool. After creating the course, you can immediately create content for the course.
New Course: Creates a new course in the LCMS without leaving the Authoring Tool. After creating the course, you can immediately create content for the course.
 Course Wizard: This wizard helps you export content created from inside the Authoring Tool to the course. Content created for a course cannot be viewed from outside the Authoring Tool until it has been Exported. Exporting also allows for creation of modules and course objects directly from exporting content. It also supports adding content to existing objects.
Course Wizard: This wizard helps you export content created from inside the Authoring Tool to the course. Content created for a course cannot be viewed from outside the Authoring Tool until it has been Exported. Exporting also allows for creation of modules and course objects directly from exporting content. It also supports adding content to existing objects.
 Full Screen: Opens the Authoring Tool development area in its own browser window. This effectively gives a greater working area as the tree menu from the LCMS is not present in this new window. When you close the window, the Authoring Tool will be reopened in the original window.
Full Screen: Opens the Authoring Tool development area in its own browser window. This effectively gives a greater working area as the tree menu from the LCMS is not present in this new window. When you close the window, the Authoring Tool will be reopened in the original window.
![]() View Printable Formats: As introduced in LCMS 5.2 SR1, you can access a printable version of the Authoring Tool pages from within the Authoring Tool. In order to first generate a printable format (the only format currently available is HTML), you have to export the Authoring Tool pages back to your course. Click the [Course Wizard] button. Remember that the document generated will only contain the Authoring Tool pages (and not those added to your course from externally authored content). All Authoring Tool pages from the course will be combined into one file. On returning to the Authoring Tool, the most recently exported pages will be available by clicking the View Printable Formats button.
View Printable Formats: As introduced in LCMS 5.2 SR1, you can access a printable version of the Authoring Tool pages from within the Authoring Tool. In order to first generate a printable format (the only format currently available is HTML), you have to export the Authoring Tool pages back to your course. Click the [Course Wizard] button. Remember that the document generated will only contain the Authoring Tool pages (and not those added to your course from externally authored content). All Authoring Tool pages from the course will be combined into one file. On returning to the Authoring Tool, the most recently exported pages will be available by clicking the View Printable Formats button.
On the View Printable Format(s) screen, click View to open the file. You can also download the pages as a zip file.
Located below the Course Toolbar, this toolbar provides most of the common course manipulation functions available in the Authoring Tool. From here you can create, edit, delete and copy pages and folders, manage the glossary, style sheet and template settings, and you can also lock pages from editing.

 New Page: Adds a new blank page for editing in
the Authoring Tool and makes it available for exporting into the LCMS
course. Note:
the page is not added to the course until it is exported via the
Course Wizard button.
New Page: Adds a new blank page for editing in
the Authoring Tool and makes it available for exporting into the LCMS
course. Note:
the page is not added to the course until it is exported via the
Course Wizard button.
 Edit or Move Page/Folder: Allows you to change the name or order of a page/folder in the course.
Edit or Move Page/Folder: Allows you to change the name or order of a page/folder in the course.
 Global Search and Replace: Opens the search and replace interface.
Global Search and Replace: Opens the search and replace interface.
 Copy Page/Folder: Creates a copy of the selected page or folder. If a folder is selected this will also copy all files and subfolders contained within.
Copy Page/Folder: Creates a copy of the selected page or folder. If a folder is selected this will also copy all files and subfolders contained within.
 Include Page/Folder: Allows you to insert an existing page or folder from content into the course.
Include Page/Folder: Allows you to insert an existing page or folder from content into the course.
 Delete Page/Folder: Removes a page or folder from the course. If a folder is selected this will also remove all files and subfolders contained within.
Delete Page/Folder: Removes a page or folder from the course. If a folder is selected this will also remove all files and subfolders contained within.
 Upload Files to Archive: Allows you to upload media content to be used in the course to the Media Manager. Media content can be images, movies or documents.
Upload Files to Archive: Allows you to upload media content to be used in the course to the Media Manager. Media content can be images, movies or documents.
 Maintain Glossary: Creates a template to be used as a glossary of key terms and definitions for a given course. After creating a glossary it can be easily added to a page in the course via the Insert HTML button.
Maintain Glossary: Creates a template to be used as a glossary of key terms and definitions for a given course. After creating a glossary it can be easily added to a page in the course via the Insert HTML button.
 New Template: Creates a new template. Templates can be used to add common functionality or layout to existing pages (i.e., you want all of your courses to have the same header).
New Template: Creates a new template. Templates can be used to add common functionality or layout to existing pages (i.e., you want all of your courses to have the same header).
 Apply Template: Formats the existing page in the style of the chosen template.
Apply Template: Formats the existing page in the style of the chosen template.
 Edit Style Sheet: Use to open the existing style sheet for the course and edit it directly using CSS Style Sheet syntax.
Edit Style Sheet: Use to open the existing style sheet for the course and edit it directly using CSS Style Sheet syntax.
 Insert JavaScript: Opens the JavaScript interface for adding custom JavaScript content to your course projects.
Insert JavaScript: Opens the JavaScript interface for adding custom JavaScript content to your course projects.
 Lock Page(s): Use this to lock one or multiple pages from editing. You can also unlock pages using this option.
Lock Page(s): Use this to lock one or multiple pages from editing. You can also unlock pages using this option.
 Publish/Withdraw Page(s): Use this option to publish or withdraw content in the given course.
Publish/Withdraw Page(s): Use this option to publish or withdraw content in the given course.
 Recover Page from Archive: Use this option to load a previously archived version of a page in the given course.
Recover Page from Archive: Use this option to load a previously archived version of a page in the given course.
 Edit Course Properties: Opens the course properties dialog where you can set background color and/or image. Only images that belong to this course will be listed for use as a background.
Edit Course Properties: Opens the course properties dialog where you can set background color and/or image. Only images that belong to this course will be listed for use as a background.
 Grant Access: New in LCMS v5.2: This lets you set one of four levels of permission in the Authoring Tool. When permission is removed from a course in the LCMS, the permission to the authoring course project is now removed as well.
Permission panel in the authoring section allows administrators to change the permission level of other administrators.
Grant Access: New in LCMS v5.2: This lets you set one of four levels of permission in the Authoring Tool. When permission is removed from a course in the LCMS, the permission to the authoring course project is now removed as well.
Permission panel in the authoring section allows administrators to change the permission level of other administrators.
 Course Statistics: Opens the course statistics report to show status of the pages within the course.
Course Statistics: Opens the course statistics report to show status of the pages within the course.
 Export for Translation: Click this to view a spreadsheet of text found in your Authoring tool pages. The table will show the page title, the text and the type of element in which the text is found. Supported elements are html, plain text, image (alt text) and multimedia (alt text). This table can be exported as an Excel file
Export for Translation: Click this to view a spreadsheet of text found in your Authoring tool pages. The table will show the page title, the text and the type of element in which the text is found. Supported elements are html, plain text, image (alt text) and multimedia (alt text). This table can be exported as an Excel file  and given to a translator. The resulting translation can then be manually pasted back into each element.
and given to a translator. The resulting translation can then be manually pasted back into each element.
![]() Narration Wizard: New in LCMS v5.2: This tool lets you record audio narration while you view the text onscreen. You can also add pre-recorded narration to a page.
Narration Wizard: New in LCMS v5.2: This tool lets you record audio narration while you view the text onscreen. You can also add pre-recorded narration to a page.
![]() Template Manager: New in LCMS v5.2: A collection of Authoring Tool page templates are now available for transfer to your LCMS. A number of designs are available and each design has a variety of templates to present knowledge, compose review questions, and layout your pages.
Template Manager: New in LCMS v5.2: A collection of Authoring Tool page templates are now available for transfer to your LCMS. A number of designs are available and each design has a variety of templates to present knowledge, compose review questions, and layout your pages.
 User Settings: Opens the settings dialog box where you can define grid spacing, number of guides and the type of editor you would like to use.
User Settings: Opens the settings dialog box where you can define grid spacing, number of guides and the type of editor you would like to use.
 Administrator Tools: Opens the administrator tools interface. This feature displays course projects and their associated JavaScript and CSS files as well as provides access to the global include CSS and JS file that applies to all course projects.
Administrator Tools: Opens the administrator tools interface. This feature displays course projects and their associated JavaScript and CSS files as well as provides access to the global include CSS and JS file that applies to all course projects.
This set of tools, located at the bottom of the left side Tools, controls display settings for the design area, including guide lines, grid lines, and other visual aids.

 Grid Lines: Displays or hides the grid lines across the working area of the page. The grid lines provide assistance when aligning page content.
Grid Lines: Displays or hides the grid lines across the working area of the page. The grid lines provide assistance when aligning page content.
 Snap to Grid: Enables or disables the ability to have objects align with the nearest grid line(s) during placement.
Snap to Grid: Enables or disables the ability to have objects align with the nearest grid line(s) during placement.
 Guide Lines: Displays or hides the movable horizontal and vertical lines to assist with page layout.
Guide Lines: Displays or hides the movable horizontal and vertical lines to assist with page layout.
 Lock Guides: Locks or unlocks the position of the guide lines. Locked guide lines are not movable until unlocked.
Lock Guides: Locks or unlocks the position of the guide lines. Locked guide lines are not movable until unlocked.
 Element Drag Settings: When enabled, this option will restrict users to dragging elements from the top-left corner only. When this option is disabled, the user can drag from any part of the element.
Element Drag Settings: When enabled, this option will restrict users to dragging elements from the top-left corner only. When this option is disabled, the user can drag from any part of the element.
 Element Border: Displays or hides a dotted border around each page element.
Element Border: Displays or hides a dotted border around each page element.
 Printer Area: Displays or hides lines to indicate the printable area of the page.
Printer Area: Displays or hides lines to indicate the printable area of the page.
This toolbar is used to insert multimedia, links, images and even code snippets into the current page.

 Reload Page: Refreshes the view of the current page.
Reload Page: Refreshes the view of the current page.
 Table of Contents: Displays or hides the table of contents for course content that was created inside the Authoring Tool. This provides a general outline of the current course content as well as allowing for quick navigation between pages.
Table of Contents: Displays or hides the table of contents for course content that was created inside the Authoring Tool. This provides a general outline of the current course content as well as allowing for quick navigation between pages.
 Publish/Withdraw Page: Use this option as a faster method to publish the current page for re-use in other course projects, or withdraw the current page from the course project
Publish/Withdraw Page: Use this option as a faster method to publish the current page for re-use in other course projects, or withdraw the current page from the course project
 Preview: Opens the page in a separate browser window to display how the page would appear to the user.
Preview: Opens the page in a separate browser window to display how the page would appear to the user.
 Insert HTML: Opens an interface with a layout similar to any word processor for the creation and formatting of content. Once finished, the content can then be inserted onto the page being created.
Insert HTML: Opens an interface with a layout similar to any word processor for the creation and formatting of content. Once finished, the content can then be inserted onto the page being created.
 Insert Plain Text: Opens a form used to create a new text element on the page. The form supports basic text styles such as fonts, alignment and background color.
Insert Plain Text: Opens a form used to create a new text element on the page. The form supports basic text styles such as fonts, alignment and background color.
![]() Insert Hotspot: New in LCMS v5.2: Inserts a clickable hotspot on the page. This area can be as small as a button or as large as the whole page.
Insert Hotspot: New in LCMS v5.2: Inserts a clickable hotspot on the page. This area can be as small as a button or as large as the whole page.
 Insert Image: Inserts an image from the Media Manager into the page content. Users can specify width, height, alternate text and other image properties prior to insertion.
Insert Image: Inserts an image from the Media Manager into the page content. Users can specify width, height, alternate text and other image properties prior to insertion.
 Insert Media: Inserts multimedia (Flash, video, etc.) from the Media Manager into the page content. Users can specify width, height, alternate text and other media properties prior to insertion.
Insert Media: Inserts multimedia (Flash, video, etc.) from the Media Manager into the page content. Users can specify width, height, alternate text and other media properties prior to insertion.
 Insert Date/Time: Inserts a dynamic timestamp into the page content, displaying the user’s current system date and time. Different formatting options are available.
Insert Date/Time: Inserts a dynamic timestamp into the page content, displaying the user’s current system date and time. Different formatting options are available.
 Insert Database Field: Inserts dynamic database values into the page content. This information is stored and updated by the LCMS and can include information such as the update status of the page, page number, creation date, and more.
Insert Database Field: Inserts dynamic database values into the page content. This information is stored and updated by the LCMS and can include information such as the update status of the page, page number, creation date, and more.
 Move Element Group: Allows the movement of multiple elements within the page content. The elements are grouped within a rectangle and then moved the specified distance. This is useful for moving multiple objects while maintaining their position relative to each other.
Move Element Group: Allows the movement of multiple elements within the page content. The elements are grouped within a rectangle and then moved the specified distance. This is useful for moving multiple objects while maintaining their position relative to each other.
 Insert Interaction Component: This interface opens the interaction component interface. Available components are listed on the first page.
Insert Interaction Component: This interface opens the interaction component interface. Available components are listed on the first page.
![]() Insert line or rectangle: New in LCMS 5.2 SR1, the Shape element editor is used to create rectangles and horizontal or vertical lines. These can be useful design items and can be combined to enhance elements and pages. On the Insert and Design toolbar, in the Tools area, click the "Create a line or rectangle" button.
Insert line or rectangle: New in LCMS 5.2 SR1, the Shape element editor is used to create rectangles and horizontal or vertical lines. These can be useful design items and can be combined to enhance elements and pages. On the Insert and Design toolbar, in the Tools area, click the "Create a line or rectangle" button.
![]() Layer manager: New in LCMS v5.2: Show and hide layer controls: Authoring Tool elements can be arranged in layers of depth. You can drag elements so that they hide other elements, preventing you from accessing the menu on the hidden element. To access any element on a page, use the Layer Manager.
Layer manager: New in LCMS v5.2: Show and hide layer controls: Authoring Tool elements can be arranged in layers of depth. You can drag elements so that they hide other elements, preventing you from accessing the menu on the hidden element. To access any element on a page, use the Layer Manager.
![]() AV Publisher: The icon has changed in SR1. As introduced in LCMS v5.2: You can use a webcam to record video (with audio) for your page. Connect a camera to your system and select the camera and microphone from the dropdowns. More details on the use of this feature can be found in the LCMS 201 course.
AV Publisher: The icon has changed in SR1. As introduced in LCMS v5.2: You can use a webcam to record video (with audio) for your page. Connect a camera to your system and select the camera and microphone from the dropdowns. More details on the use of this feature can be found in the LCMS 201 course.
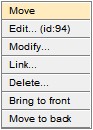
As introduced in LCMS 5.2 SR1, the element toolbar now opens vertically as you roll over it. The menu choices are written in text for increased clarity. This toolbar assists with element actions, appearing only when you roll your mouse cursor over an element.

In most cases, the toolbar contains six menu items. However, in the case of an Image element, there is also a "Modify" menu item.
Move - Provides a handle so the user can drag the element around the screen. If "Enable top left only dragging" if OFF, you can click anywhere on the element to drag it.
Edit - This takes you to the editing screen for the particular type of element.
Modify - Image Element Only. This takes you to the Image Editor with the image loaded.
Link - This takes you to the "Select Hyperlink Type" screen so you can set up a hyperlink from the element to a file, mouse event or external URL.
Delete - This will delete the element, after you confirm the action.
Bring to front - This will bring the element all the way to the front screen layer. It is the equivalent of moving the element to the top of the list in the Layer Manager.
Move to back - This will send the element all the way to the back screen layer. It is the equivalent of moving the element to the bottom of the list in the Layer Manager.